
Using the sidebar
The sidebar has been designed so that you can set it up in just a few clicks. Here's your step-by-step guide!
Step 1: Select the component
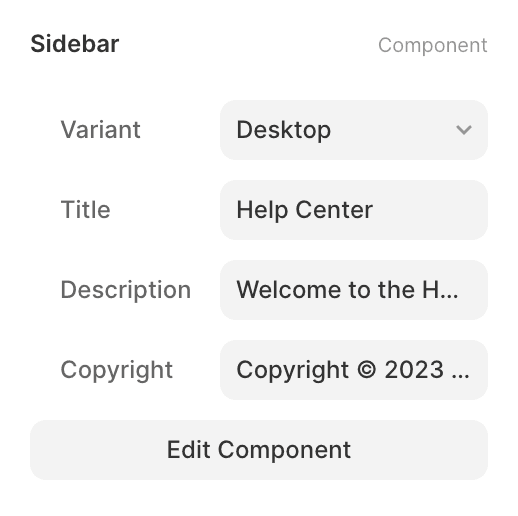
Selecting the sidebar component will immediately bring up a few different fields that you can customize in the righthand menu. From here, you can adjust the title and description that appears at the top of the sidebar, as well as quickly update the copyright information in the footer.

Step 2: Customize the CTA
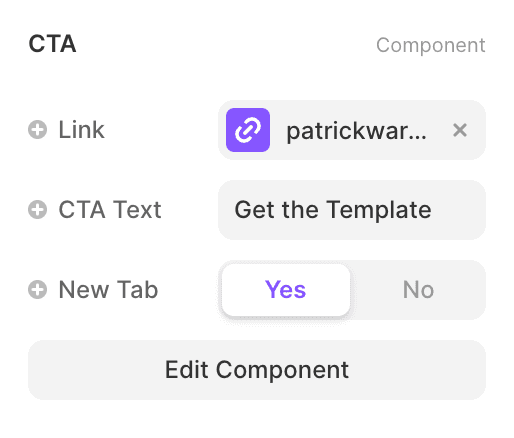
Double-click on the component or click "Edit Component" to enter the detail view. The first thing you'll want to change is the primary CTA in the header.
From here, you can input the link that you want it to open, the button text, and if it will open in a new tab or not.

Step 3: Link your pages
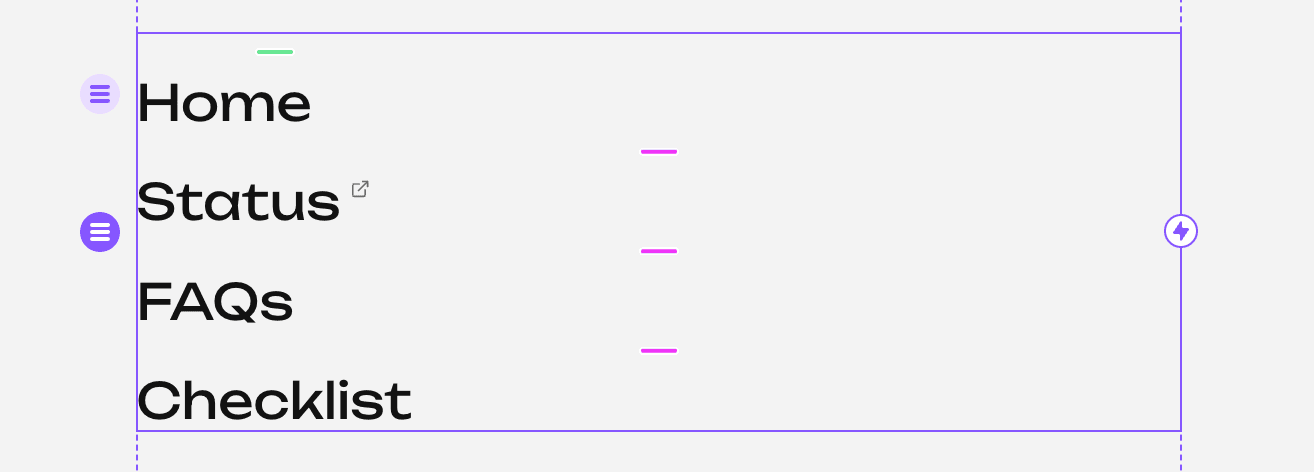
You can easily link to any page at the top of the sidebar. External links can use a custom styling to indicate to your visitors that they will take them away from the current site.

Step 4: Set up your topics
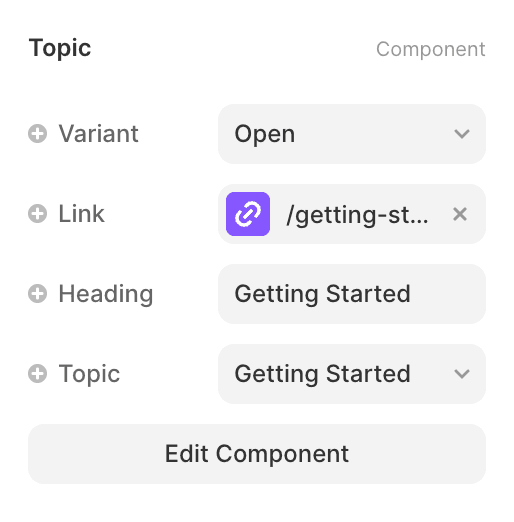
Select the Topic component to set up your navigation structure. You can choose whether you want the topic to be open or closed when a visitor first arrives, which is great if you want a more minimal look in the sidebar or to call attention to a specific Topic.
Next, you will need to link it to a Topic page and choose a heading. This lets you customize how the Topic appears in the navigation, which may be slightly different from the Topic name you use in the CMS.
The final step is to use the option selector to choose the Topic you want to pull from. This filters the collection list to show only the articles that are part of that topic.

Last Updated
Friday, April 14, 2023

