
Customizing the template
Info can be set up to quickly match your brand colors and fonts from the Assets manager. Here's how.
Step 1: Go to the Assets manager
Switch to the Assets tab in Framer.

Step 2: Change fonts
Go through the Text Styles and change the fonts to match your brand. By default, Info uses Unbounded for headers and Space Grotesk for all other text.
Step 3: Change colors
There are three primary types of colors that you can adjust:
The brand color, which affects the buttons and links.
The border color, which affects all the borders in the template.
The sidebar background, which affects the sidebar on tablet and desktop screen sizes and the hamburger menu on mobile.
That's it!
Info was created to help you spin up a great looking knowledge base that's easy to maintain. These changes will instantly update the look of the template to your brand style, but of course you can customize every single element if you'd like to achieve a specific look.
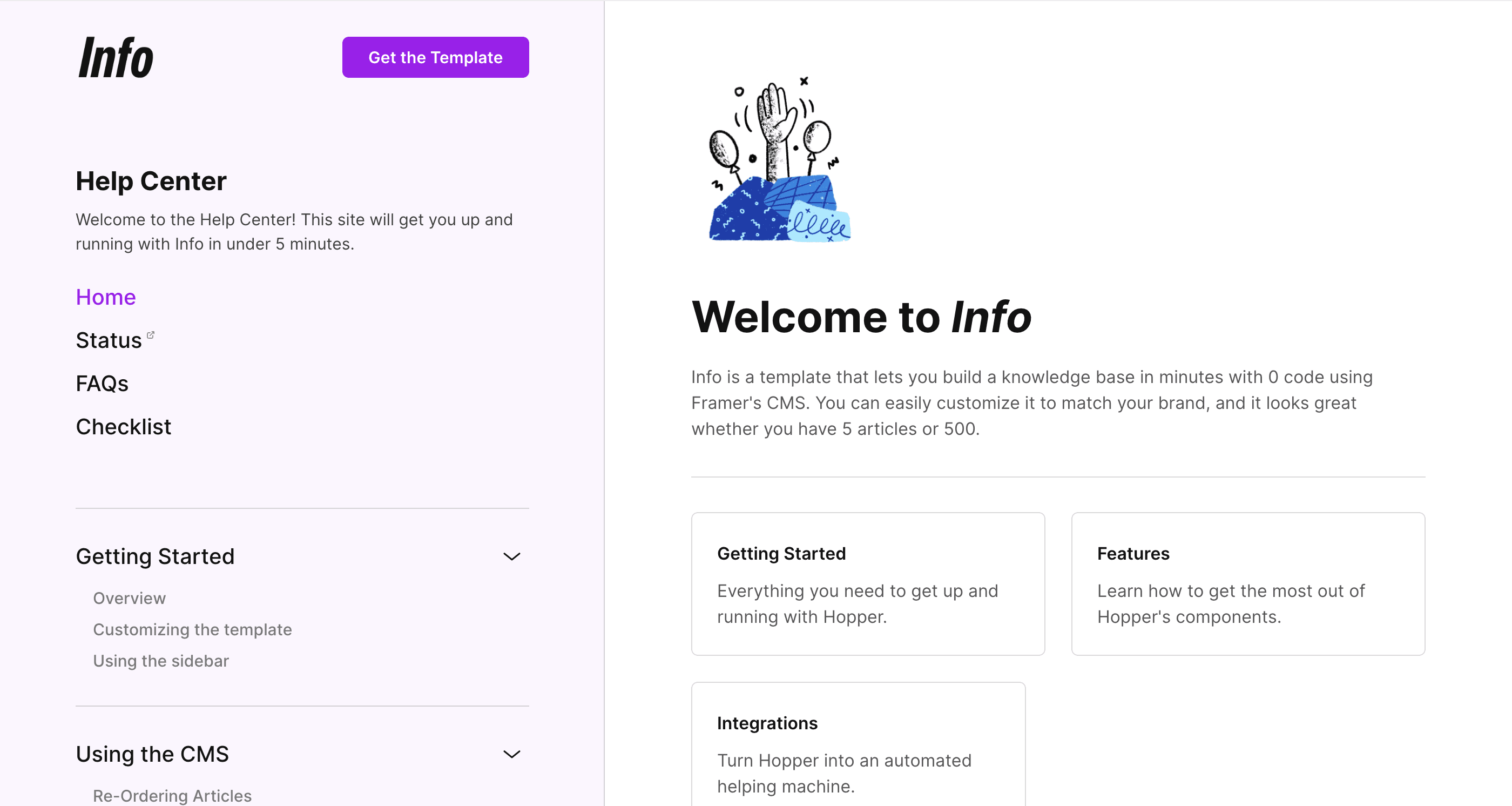
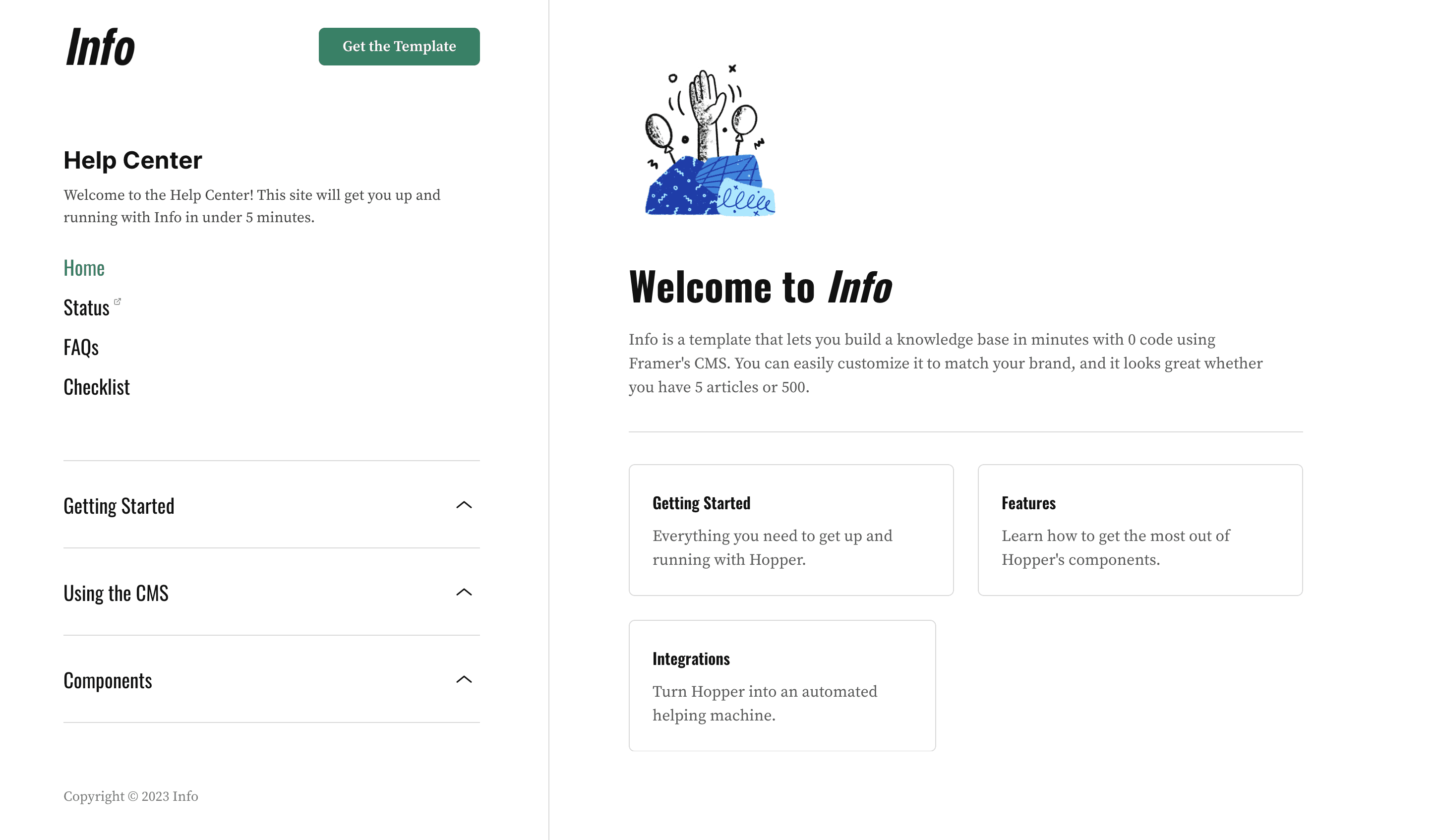
Here are a couple of examples to illustrate how a few simple changes can make a big difference:


Last Updated
Sunday, April 16, 2023

